Have you ever heard about vector vs raster graphics? Do you know what they are and how they are different from each other? This blog will help you know more about them so that you can improve your design workflow.
Vector and raster graphics are popular terms in design. They are two main file types of images. Each of them has its own characteristics, positive and negative aspects. So, understanding these helps you use them smartly in your design and reduce mistakes. In this blog, you will learn:
- What are vector graphics?
- What are raster graphics?
- Vector vs raster graphics: What are the differences?
- Which option is suitable for your design?
- How to use them effectively in eLearning?
What are Vector Graphics?
Vector graphics consist of anchor points connected by lines and curves based on mathematical equations. Mathematical formulas (vectors) tell each path how it’s shaped and what color it’s filled or bordered. Because each shape has its own color, vector graphics can’t achieve the color gradient, shadows, and shading like the raster ones (see the next section). This type of graphics is also known as scalable vector graphics (SVG). As the name implies, you can scale them up and down freely without losing quality.

What are Raster Graphics?
When you surf the Internet, it’s easy to see a raster image. If you take a picture, you have made a raster image. So, what is the raster image? Raster images, also called bitmap images, are built by pixels which are tiny color squares. If a pixel stands alone, you will see a dot of color only. But, if they combine, they can create a vivid image. Using a multitude of different color pixels can create nice and smooth color blends. It will gradually change from one color to another. The more pixels an image has, the better it’s.

Vector vs Raster Graphics: What are the Differences?
It’s easy to see these two types of graphics are absolutely different from their definitions. Now, let’s see what’s more.

Resolution
Firstly, the main difference between vector and raster images is their resolution.
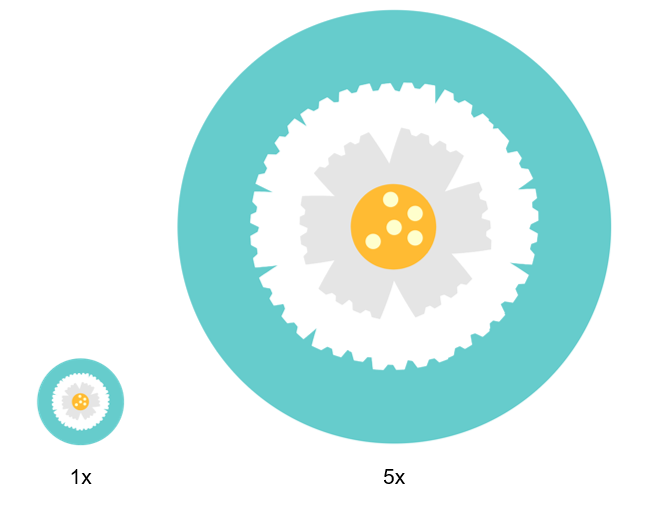
Vector graphics are resolution-independent. Because they are not composed of pixels, they can keep sharpness with any size. Their quality does not depend on the number of dots on a printer or the number of pixels on a screen.

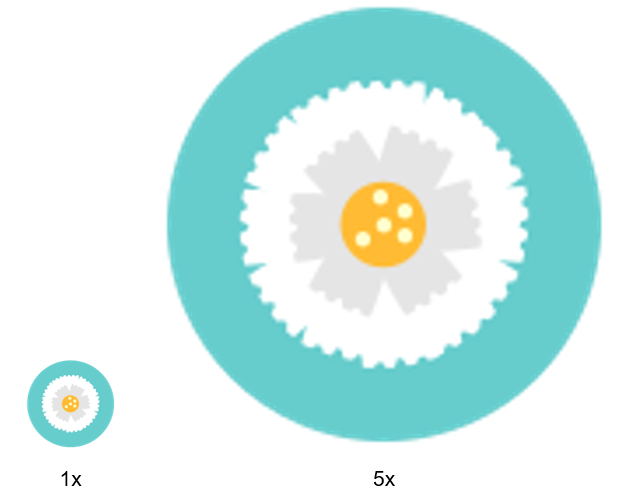
In contrast, raster images are resolution-and-device-dependent. Its resolution leans on the number of pixels per inch and dots per inch. The bigger number, the better resolution, and the sharper image quality. When you zoom in or enlarge a raster, it will lose quality, the image will become pixelated and blurry.

Note:
- Dots per inch (DPI) is the number of ink dots a printer puts on each pixel of an image. It’s set by the printer. Designers can’t manipulate it.
- Pixels per inch (PPI) is determined by the device you create the images like cameras or photo editing tools, and editable by designers.
File size
Secondly, vector graphics are much more lightweight than raster ones.
Vector files contain only mathematical formulas to determine the design, so their file sizes are relatively small. It comes in handy if you have limited space for image storage.
Meanwhile, raster images consist of an abundance of pixels, which makes their size substantial. The higher PPI and DPI, the bigger the file size. In other words, larger dimensions and more detailed images equal bigger file sizes. It can be a concern if there are restrictions on image storage or upload file size.
Usage
Due to their nature, designers use vector and raster graphics for different purposes.
Vectors are usually used to design graphics using simple and solid colors. Thanks to their infinitely scalable ability, they are used to create images that will be printed on big surfaces, for example, logos, illustrations, engravings, etching, signage, embroidery, or product artwork.
On the other hand, the characteristic of raster graphics is to show detailed images with complex colors and blendings. So, raster graphics are suitable for photographs.
File format
Next, their file formats are also different. The common file format of vector images are:
- .svg
- .eps
- .ai
- .dae
- .ps
- .emf
Raster image’s ones are:
- .jpg
- .png
- .gif
- .bmp
- .tiff
- .psd
Accessibility
Finally, raster images are more accessible than vector ones. Being easy to open, view and edit make raster images more shareable online in many applications, especially on social media. On the contrary, many vector file types need specialized software to open and edit them.
To sum it up, you can see the table of comparison between vector and raster graphics below:
| Criteria | Vector graphics | Raster graphics |
| Component | Paths and shape based on mathematical equations | Pixels |
| Resolution | Resolution-independent | Depend on dots per inch and pixels per inch |
| File size | Small | Large |
| Usage | Best for logos, illustrations, engravings, etching, signage, embroidery, or product artwork | Best for photographs |
| File extension | .svg .eps .ai .dae .ps .emf | .jpg .png .gif .bmp .tiff .psd |
| Accessibility | Less accessible and shareable | More accessible and shareable |
Vector vs Raster Graphics: Which Option is Suitable for Your Design?
Vector or raster? Which type of graphics is suitable for your design? It depends on your needs.
You should use vector graphics if you:
- Want to create logos, illustrations, banners, etc.
- Create images with a clear contrast between elements of the design.
- Print out images on a big surface.
- Have limited image storage and upload file size.
In contrast, use raster graphics if you:
- Want to create photographs.
- Create images with complex colors and blendings.
- Don’t have any restrictions for image storage and upload file size.
- Want to view, edit and share easily.
However, you can combine them in one project. For instance, brochures. Create the corporate logo by vector and a photo of staff by raster.
How to Use Them Effectively in eLearning:
Both vector and raster graphics have valuable roles to play in creating engaging and effective eLearning experiences.
Using Raster Graphics in eLearning:
- Photographs: Use high-quality photographs to add realism, evoke emotions, and illustrate concepts. Ensure images are relevant to the content and help learners connect with the material.
- Detailed Imagery: Employ raster graphics for images where fine detail and realistic rendering are essential, such as medical illustrations showing anatomical structures or images of historical artifacts.
- Scanned Documents/Textures: Incorporate scanned documents or textures as background elements or visual aids when appropriate.
- Consider File Size: Optimize raster images for the web to minimize file size and ensure fast loading times, which is crucial for a smooth learner experience, especially on varying internet speeds. Use appropriate compression (lossy like JPEG for photos, lossless like PNG for images with sharp edges or transparency).
- Resolution Matters: Be mindful of the original resolution of raster images. Avoid using images that are too small and will become pixelated when displayed at the required size in the course.
Using Vector Graphics in eLearning:
- Scalable Icons and Buttons: Use vector icons and buttons that can be easily resized to fit different layouts and devices without losing clarity. This is essential for responsive design in eLearning modules.
- Illustrations and Characters: Employ vector illustrations and characters to create a consistent visual style throughout the course. Vector illustrations can be easily customized in terms of color and form to match branding or specific learning scenarios. You can often deconstruct stock vector illustrations to extract individual elements and create unique graphics.
- Diagrams, Charts, and Infographics: Vector graphics are perfect for creating clear and scalable diagrams, charts, and infographics that effectively visualize data and complex processes. They remain sharp even when learners zoom in for a closer look.
- Logos and Branding: Incorporate company logos and branding elements as vector graphics to ensure they always appear crisp and professional, regardless of where they are placed in the course.
- Interactive Elements: Vector graphics can be used to create interactive elements and animations that scale smoothly.
Combining Vector and Raster Graphics:
Often, the most effective eLearning modules will utilize a combination of both vector and raster graphics. For example, a course might feature a realistic background photograph (raster) with scalable icons and illustrations overlaid (vector).
By understanding the strengths and limitations of each type of graphic, instructional designers and content creators can make informed decisions to create visually appealing, high-performing, and effective eLearning experiences. Especially when you have a powerful eLearning authoring tool, like ActivePresenter, installed on your computer, you can absolutely design a great eLearning course with ease!
Conclusion
So, you’ve learned about vector vs raster graphics and how different they are. Using vectors? Rasters? Or both in your design? You may have your answer now. Thanks for reading!
Don’t forget to follow our Blog for more helpful posts.
See more: